जानिए Website ki speed kaise badhaye ताकि वेबसाइट को हायर रैंक किया जा सके। जानना चाहते है वेबसाइट की स्पीड कैसे बढ़ाएं, तो इस लेख को अंत तक जरूर पढ़ें।
हम सभी एक Slow Website के बजाय, Fast Website को देखना और उसका Content पढ़ना पसंद करते है।
लेकिन वेबसाइट की स्पीड में केवल पसंद Matter नहीं करती, बल्कि यह एक Site की Success पर भी बहुत बड़ा प्रभाव डालती है।
एक WebPage open होने में जितना ज्यादा Time लेगा, उतना ही उसका Bounce rate increase [Bad] होता चला जाएगा।
High Bounce Rate Search Engines को बताता है कि इस Page या Post का Content users के लिए Valuable नहीं है।
इसलिए आपने बहुत बार देखा होगा कि आपकी Site की Ranking, Position 4 से 7 और Position 10 से 25 पर फिसल जाती है।
इसी के साथ-साथ अगर आपकी Ecommerce website है और आपका Checkout Page slow है तो आप अपने Pontetial customer खो देंगे।
in short…
Website ki Speed Super Important हैं।
इसीलिए मैं यह Guide आपके लिए लेकर आया हूँ जो आपको बताएगी कि Website ki speed kaise badhaye ताकि आप ऑनलाइन जगत में बिज़नेस को ग्रो कर पाएं।
हम उन Major factors पर भी बात करेंगे जो आपकी Website की Speed को Slow करते है।
साथ ही साथ उन Points के बारे में भी चर्चा करेंगे जो आपकी वेबसाइट की स्पीड को इम्प्रूव कर सकते है।
तो चलिए शुरू करते है:-
वेबसाइट की स्पीड क्या है?

Website ki Speed से तात्पर्य उस Speed से है जिस पर प्रत्येक Web Page को Hosting Server से Download होने के बाद Users के Web Browser में Display किया जाता है।
in short…
Website की Speed का मतलब है कि कोई भी Web Page Hosting Server से Download होने के बाद Users के Browser में कितनी देर बाद Display होता है, यह Website ki Speed कहलाता है।
पेज लोड टाइम क्या होता है?
चूँकि हम बात कर रहे है कि Website ki speed kaise badhaye लेकिन पेज लोड टाइम की बात करना भी जरूरी है।
जब आप Search Engines से किसी भी Webpage पर Click करते है तो उस Webpage का Content पूरी तरह से Show होने में लगने वाला समय Page Load Time कहलाता है।
वेबसाइट की स्पीड क्यों जरूरी है?
आप Website ki Speed को एक sliding scale के रूप में सोच सकते हैं, जहां faster sites सबसे अधिक success हासिल करती हैं।
वही Site Speed का हर Second एक बड़ा अन्तर पैदा करता है।
उदाहरण के लिए:-
2 second के भीतर load होने वाले pages का average bounce rate 9% है, जबकि 5 seconds में load होने वाले pages का Bounce rate 38% तक मापा गया है।
Even मैं आपको बता दूँ कि Site load में लगने वाला हर एक second site speed पर बहुत बड़ा impact डालता है।
एक Second का Page Load Time User’s को Stress-free और control में होने का एहसास कराता है।
लेकिन 10 Second के बाद, उनका ध्यान बमुश्किल टिकता है, और फिर से उसी Webpage पर जाने के बारे में बिलकुल नहीं सोचते। जैसे-जैसे Second बढ़ते हैं, वैसे-वैसे Bounce Rate बढ़ता है।
यहाँ तक कि बड़ी Sites भी Speed के चक्रव्यूह से नहीं बच पाई है चूँकि आपके साथ कुछ आंकड़ें शेयर करें तो आप अंदाजा लगा सकते है:-
- आपको जानकर ताजुब होगा कि BBC की Site हर एक Second Delay Load होने की वजह से अपने 10% Users खो देती है।
- इसी की साथ-साथ जब Yahoo ने Site Speed का Load Time 0.4 Reduce किया तो आश्चर्यजनक परिणाम निकले, Yahoo का Traffic 9% बढ़ गया।
तो अभी सवाल आता है कि Site की सही Load Time Speed क्या होनी चाहिए?
वेबसाइट की लोड टाइम स्पीड क्या होनी चाहिए?
Ideally, यदि आप एक ecommerce site Website चलाते हैं, तो आपको अपनी Website को 3 Seconds या 2 Seconds के भीतर Load करना होगा।
2 से 3 Seconds का Mark एक महत्वपूर्ण point है, जहां Bounce rate बहुत अच्छा रहता है – वास्तव में, 40% Customers Sites छोड़ने से पहले 3 Seconds से ज्यादा इंतजार नहीं करते।
Mobile vs Desktop: Average Page Load Times
5 Million Desktop और Mobile Pages के एक Analysis में पाया गया कि एक Webpage को पूरी तरह से Load करने में Average Load Time Desktop पर 10.3 Seconds और Mobile पर 27.3 Second का होता है।
लेकिन जितना संभव हो उतना अपने Mobile Page की Speed को Optimize करना महत्वपूर्ण है, क्योंकि Mobile Device अभी भी Users का Browsing करने का पसंदीदा तरीका है।
यहाँ तक कि 2019 में अमेरिका में Online Device पर बिताए गए Time में 77% ऐसा Time था जो कि Desktop के बजाय Mobile पर बिताया गया था।
अभी तो भारत में Internet Plans सस्ते होने कि वजह से और ज्यादा Time mobile device पर बिताया जाने लगा है।
जिससे आप अंदाजा लगा सकते है कि User’s को Value देने के लिए Website ki Speed कितना Matter करती है।
Website Speed Business को कैसे Impact करती हैं ?
Website ki Speed Sales से लेकर Search Engines Performance तक सब कुछ impact कर सकती है, जिसका अर्थ है कि ecommerce sites: देरी की कीमत का भुगतान [ Pay the price for delay ] करेंगी।
यदि आप एक Ecommerce site चला रहे हैं, जो प्रति दिन $100,000 बनाती है, तो एक Second Page देरी से Load होने से आपको प्रति वर्ष Sales में $2.5 Million Loss हो सकता हैं।
Website Ki Speed Sales पर कैसे Impact डालती है?
किसी भी Slow Website, चाहे वह Ecommerce Site है या फिर एक Normal Blog, Bounce Rate Increase होता है तो Time on Site Decrease होता है।
यहाँ तक कि 1 Second Delay होने से:»
- 11% Page Views Reduce हो जाते है।
- 16% Customer का satisfaction decrease हो जाता है।
- 7% Conversion Decrease हो जाता है।
यदि आप Online Sales करने की कोशिश कर रहे हैं, तो Slow Speed से होने वाला revenue loss बहुत विनाशकारी होगा। लेकिन site की speed को केवल 0.1 Second बढ़ाकर आप कितना सुधार कर सकते हैं, इसके उदाहरण आगे देख सकते हैं:»
- Retail Conversion 8.4% तक Increase हो जाएगा।
- Average Order Value 9.2% तक Increase हो जाएगी।
- Page View Per Session 8.6% तक Increase हो जाएंगे।
Website ki Speed SEO पर कैसे Impact डालती है?
यदि आप SERPs में Higher Rank करना चाहते है तो Content और Relevancy अभी भी सबसे ऊपर है लेकिन Website ki Speed भी Google की तरफ से Confirmed Ranking Signal है।
इसलिए SEO field में Success और SERPs में Higher Ranking हासिल करने के लिए आपको अपने Webpages को Speed up करना होगा।
लेकिन आपके दिमाग में एक सवाल आता होगा कि Site की Speed Ranking Signal क्यों हैं?
कारण है Google…Look User Site पर आता है और जैसा कि हमने देखा है कि Slow Load Time मतलब dissatisfied users.
स्वाभाविक सी बात है कि अगर हम भी किसी Site पर जाते है और Website जल्दी Open होती है तो बहुत अच्छी बात है, वर्ना हम back होकर किसी और Webpage पर चले जाते है।
Google के Analysis से पता चला है कि कोई भी Page Load होने में 1 से 3 Second का समय बहुत अच्छा माना जाता है लेकिन जब Page Load का समय 1 से 5 Seconds तक चला जाता है तो Bounce rate बढ़ने के chances 32% increase हो जाते है।
इसी के साथ-साथ यदि किसी site को load होने में 10 second लगते हैं, तो Bounce Rate increase होने के chances 123% तक बढ़ जाते है।
इन्हें भी पढ़ें:»
- What is SEO in Hindi: The Definitive Guide
- 31+ Weird On Page SEO Actionable Tips in Hindi.
- Rock-solid On page SEO kaise kare (Proven Guide)
WP Rocket Se WordPress Website Ki Speed Kaise Badhaye?
अगर आप एक Blogger है या Digital Marketer है तो मुझे आपको WP Rocket के बारे में बताने की आवश्यकता नही है।
अगर आप फिर भी WP Rocket के लिए अभी तक नए है तो मैं आपको बता दूँ कि WP Rocket WordPress Site की files को कुछ इस तरह से Optimize करता है कि Website Ki Speed Improve हो जाती है।
So अगर आपकी भी Site WordPress पर है और आप जानना चाहते है कि Website ki Speed Kaise Badhaye, तो आगे की Guide को Read कर सकते है:-
चलिए आगे बढ़ते हैं:
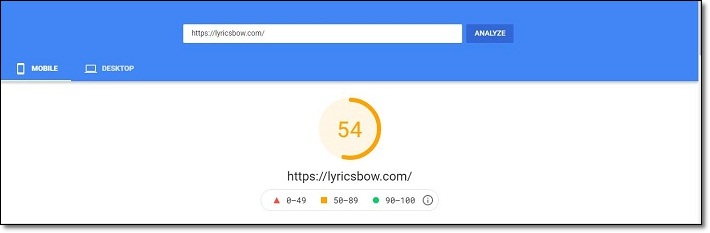
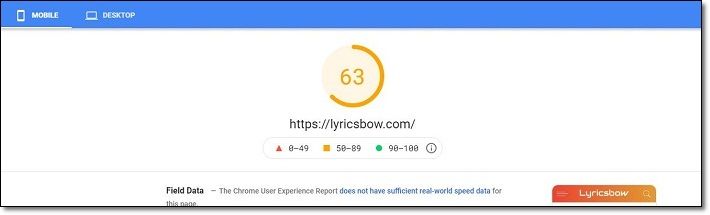
आज के इस Tutorial में हम Lyricsbow.com Website (Client Site) का Example लेने वाले है और देखेंगे WP Rocket की मदद से Website ki speed kaise badhaye?

इस चित्र को देख लीजिए, Lyricsbow Website की ये Speed Performance बिना WP Rocket के Install किए आ रही है।
तो चलिए अब हम Step by Step WP Rocket के Through Website की Speed Improve करने की कोशिश करेंगे।
Step 1. सबसे पहले आपको WP Rocket Install और Activate करना है।
WP Rocket Install और Activate कैसे होगा, ये मुझे आपको बताने की जरूरत नहीं, क्योंकि अगर आप एक WordPress User है तो भली भांति Plugin Install कर सकते है।
Step 2. Plugin Install करने के बाद आपको Settings के option पर Mouse Hover करना है और Bottom में आपको WP Rocket का Option नजर आ जाएगा।
Step 3. अब आपको WP Rocket के Option पर Click करना है।

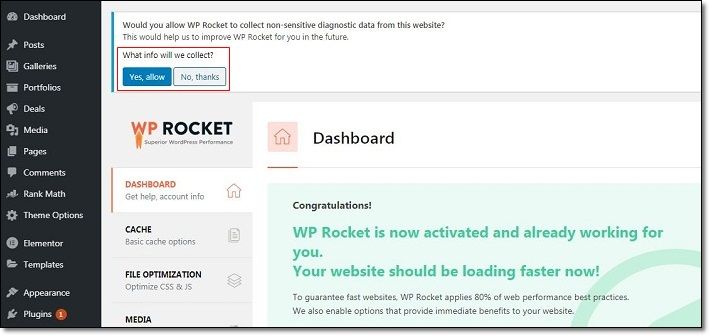
Step 4. जैसे ही आप WP Rocket के Option पर Click करेंगे तो आपके सामने WP Rocket का Dashboard open हो जाएगा।
- अब आपको Top में Left side में एक Option (What info will we collect) नजर आएगा।
- आपको Simply Yes, Allow पर Click कर देना, इससे आप WP Rocket को आपकी Website से Metrix Collect करने की Permission देंगे।
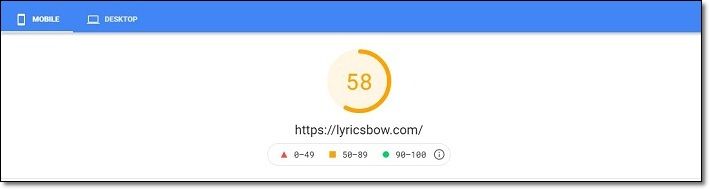
- Yes, Allow पर Click करने के बाद हम दोबारा से Site की Speed Check करते है।

Step 5. Boom Guys, अभी हमने केवल WP Rocket को Activate करके Permission ही दी है और हमारे सामने Website की Speed में 4% इजाफा हो गया है।
चलिए कुछ और Settings or Customization करते है ताकि Site की Speed 60+ हो सके।
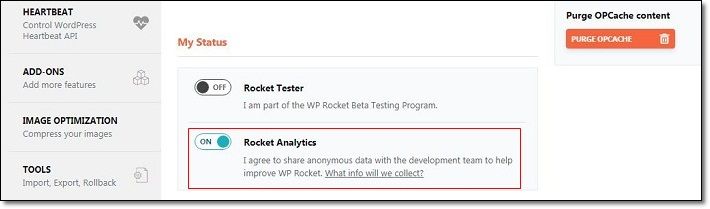
Step 6. अब आपको WP Rocket के डैशबोर्ड में Rocket Analytics का एक Option मिलेगा, आपको इस Option को Enable करना है।

WP Rocket में Rocket Analytics का Path इस प्रकार है:»
- WP Rocket » Dashboard » My Status » Rocket Analytics
Step 7. अब आपको WP Rocket में Dashboard के नीचे Cache का Option नजर आएगा, इसके ऊपर Click करें।
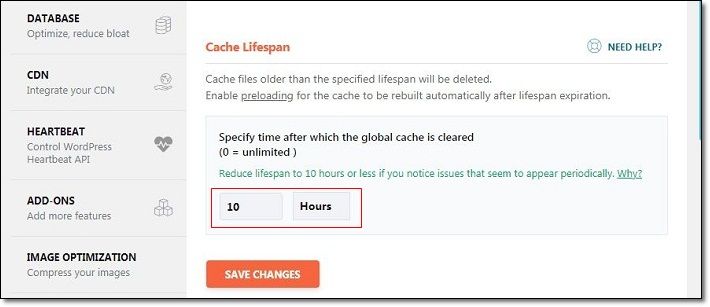
- Cache पर Click करने के बाद आपको बाकी सभी Settings As it’s रखनी है लेकिन आपको Cache Lifespan को Change करना है।

- जैसा कि आप ऊपर के चित्र में देख पा रहे है Cache Lifespan इसमें आपको अपनी Website की Age or Traffic के हिसाब से Changes करने हैं। चलिए जानते है:»
- Path = WP Rocket » Cache » Cache Lifespan
- Cache Lifespan में आपको Hours में Changes करने है, अगर आपकी Website पर ज्यादा Traffic आ रहा है तो आप इसे 9 से 10 रख सकते है और अगर आपकी Website अभी नई है और ट्रैफिक ज्यादा नहीं है तो आप 1 से 2 Hours भी Choose कर सकते है।
Cache Lifespan का मतलब यही है कि लगभग कितने समय तक हमारी Website का Cache बना रहेगा।
अगर हम 1 से 2 घंटे Choose है तो WP Rocket द्वारा Cache जल्द ही Clear (Delete) कर दिया जाएगा और अगर 9 से 10 घंटे Choose करते है तो Cache ज्यादा समय तक रहेगा।
जिससे अगर Unfortunately Website में 9 से 10 घंटे तक कोई Problem भी आ जाए तो Users को दिखाई नहीं देगी क्योंकि उन्हें Old Data नजर आता रहेगा।
So Lifespan में Hours को आप अपनी Website की Age or Traffic के हिसाब से Choose कर सकते है और फिर Save Changes पर Click कर सकते है।
Step 8. Cache में इतनी Settings करने के बाद आपको File Optimization पर Click करना है।
- File Optimization पर Click करने के बाद सबसे पहले Basic Settings आएगी, Basic Settings में आपको कुछ नहीं करना।
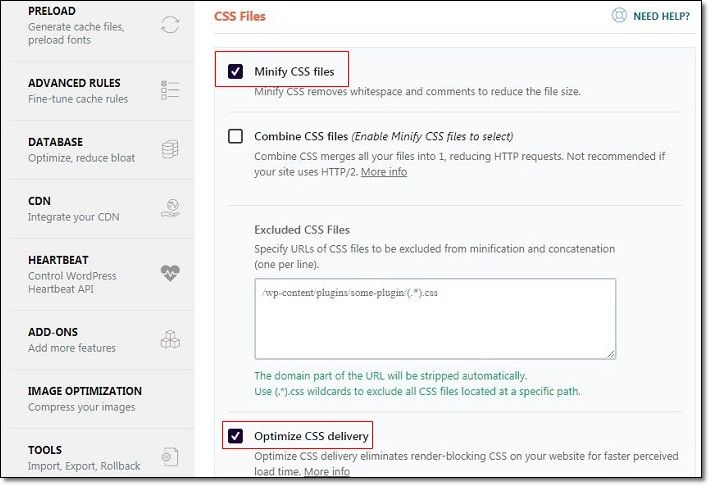
इसके बाद आपको File Optimization में Css Files का Option नजर आएगा।
- Path = File Optimzation » CSS Files

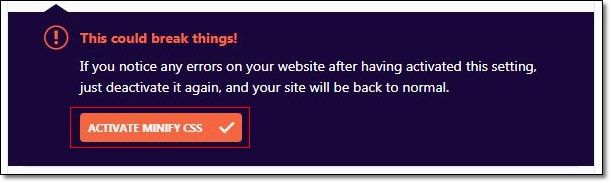
CSS Files Section में आपको जैसी Settings [ऊपर चित्र में] मेरे द्वारा की हुई नजर आ रही है, वैसी ही बिलकुल आपको भी करनी है लेकिन मैं एक बात बता दूँ कि जब आप Minify CSS Files के option पर Click करेंगे तो आपके सामने एक चेतावनी आएगी।

- इसमें आपको Activate Minify Css पर click करना है और बाकी सब Settings तो आप ऊपर की Pic में देख ही चुके है।
Step 9. अब आपको File Optimization में ही कुछ ओर Settings करनी है।
Great
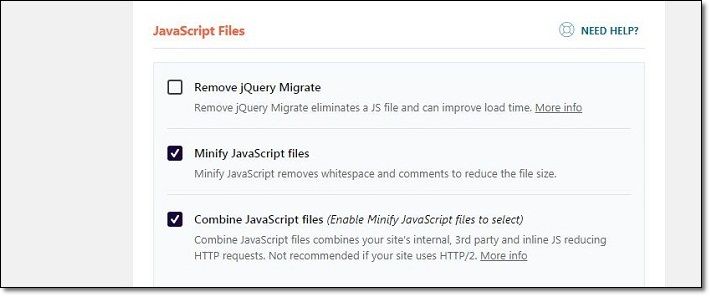
जैसे ही आप CSS Files के Section को Complete कर लेते है तो आपके सामने JavaScript Files का Section आता है बिलकुल आगे दिए गए चित्र की तरह:-

इसमें आपको बिलकुल चित्र की तरह ही Tick Marks करने है।
हो सकता है कि जब आप कोई भी Option को Enable करने जाएं तो Activate की चेतावनी आए, तो आपको बेझिझक उसको Activate करना है।
और एक बार Save Changes करके और साथ ही Cache Clear करके Site को देख लेना है कि कहीं कुछ बिगड़ तो नहीं गया है।
कहीं बादमें पता चले कि आपकी CSS Files में ही गड़बड़ी के कारण Site का Design ही उथल-पुथल हो गया हो।
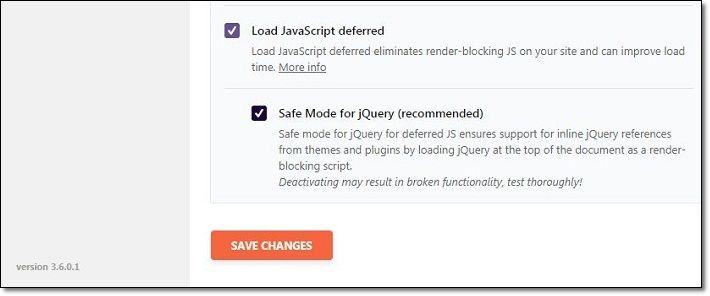
अभी आपको JavaScript Files के Section के अंदर ही कुछ ओर Options मिलेंगे, जैसा कि आगे चित्र में दिखाए गए हैं:-

आपको बिलकुल इसी तरह से Load Javascript Deferred और Safe Mode for Jquery को Enable करना है।
चलिए इतनी Settings करने के बाद दोबारा से Website ki Speed Check करते हैं:-

Boom Guys, देखा आपने अभी हमने कुछ ही Settings को Apply किया है और Speed कितनी Improve हो गई है।
चलिए कुछ और Customization करते है:-
File Optimization के बाद अब बारी आती है Media की।
अब आपको Media के Section में जाना है और कुछ Settings को Apply करना है।
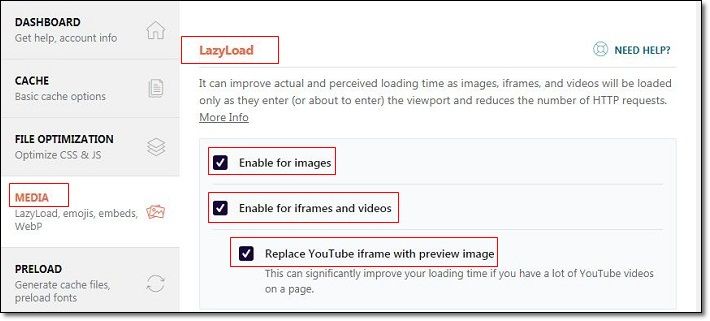
Step 10. Media में सबसे पहले आपको Lazy Load का Option नजर आएगा इसमें आपको अग्रलिखित Settings करनी है:-
Path = WP Rocket » Media » Enable for Images.
आपको Simply Enable for Images पर Tick Mark करना है, इसके बाद Enable for Iframes and Videos को भी Tick Mark करना है,
जैसे ही आप Enable for Iframes and Videos पर Click करेंगे तो आपके सामने एक और Option Replace YouTube Iframe with preview image खुल जाएगा।

- Enable for Images
- Enable for Iframes and Videos
- Replace YouTube Iframe with preview image.
- आपको तीनों Options को Enable करना है।
इसके बाद आपको Media के अंदर ही Lazy Load के निचे Image Diamensions का Option नजर आएगा।
- Image Diamensions के अंदर आपको Add Missing Image Diamensions के Option को Enable करना है इससे जिन भी Images की Diamensions आपकी Website में बिगड़ी होगी, वह अपने आप सही हो जाएगी।
- Path = WP Rocket » Media » ImageDiamensions » Add Missing Image Optimization (Enable)
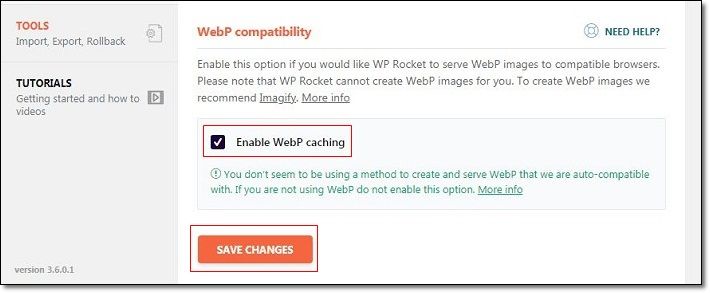
इसके बाद आपको Media के अंदर ही Image Diamensions के निचे WebP compatibility का Option नजर आएगा।
- अब आपको WebP compatibility Option को Enable करना है।
Basically WebP compatibility Option का मतलब यह है कि WP Rocket आपकी Images को WebP compatibile Broswer में Show करने में help करता है।

लेकिन इसका मतलब यह नहीं है कि WP Rocket आपकी PNG or JPG Images को WebP में बदल देगा, बल्कि इसके लिए WP Rocket Imagify Plugin की help लेगा।
इसलिए अगर आप WebP compatibility का Option Enable करने जा रहे है तो Imagify का Plugin भी Install कर लें।
ये सब Settings करने के बाद Save Changes पर Click कर दें।
Media के बाद Preload Section आता है।
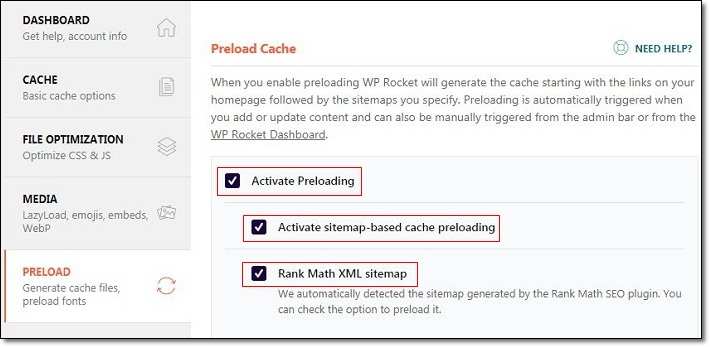
Step 11. Preload में सबसे पहले आपको Preload Cache का Option नजर आएगा इसमें आपको अग्रलिखित Settings करनी है:-
Path = WP Rocket » Preload » Preload Cache

1. Preload Cache में आपको सबसे पहले Activate Preloading का Option नजर आएगा जो कि By defeault Enable होगा।
2. इसके बाद Activate sitemap-based cache preloading का Option मिलेगा, आपको इसे Enable करना है।
3. जैसे ही आप Activate sitemap-based cache preloading को Enable करोगे तो एक और Option खुल जाएगा।
इसमें आपके SEO Plugin के हिसाब से Settings नजर आएगी यानि कि अगर RankMath है तो Rank Math XML Sitemap और अगर Yoast है तो Yoast XML Sitemap.
आपको Simply इस Option को भी Enable करने के बाद Save Changes पर Click कर देना है।
इसके बाद आपको Preload के नीचे Advance Rules का ऑप्शन नजर आएगा, इसे आपको ऐसे ही छोड़ देना है और DataBase के Section में चले जाना है।
Step 12. Database के अंदर जितने भी ऑप्शन मिलेंगे, आपको इन सभी को Enable करना है।
आपको Simply सभी Options को Enable करने के बाद Save Changes पर Click कर देना है।
Step 13. इसके बाद आपके सामने CDN का ऑप्शन आएगा, इसमें आपको कोई बदलाव नहीं करने।
चलिए अब Website ki Speed Check करके देखते है:»

Wow Guys…Website ki Speed काफी ज्यादा Improve हो चुकी है।
चलिए अब 1 से 2 Settings शेष बची है उन्हें भी करके Website ki Speed Test करके देखते है।
Step 14. CDN के Option के बाद Heartbeat का ऑप्शन आएगा।
- Heartbeat में आपको Control hearbeat को Enable करना है और Save Changes पर Click कर देना है।
Step 15. Heartbeat के बाद, Add-ons का ऑप्शन नजर आएगा।
अगर आपने अपनी Website में Add-Ons का Use किया है जैसे कि Google Tracking, Facebook Pixel और Cloudflare आदि तो इस Options से उसे Enable जरूर करें।
Add-Ons के बाद अब बारी आती है Image Optimization की।
Step 16. अब देखो ये तो मैं आपको पहले ही बता चुका हूँ कि अगर आप अपनी Images को WebP compatibility जैसी दिखाना चाहते है तो आपको Imagify Plugin को install करना होगा।
इससे आपकी Website की Post’s के साथ files or Theme भी Optimize भी हो जाएगी।
Step 17. Image Optimization के बाद Tools का Option आता है।
Path = WP Rocket » Tools
Tools के option में ज्यादा कुछ तो नहीं लेकिन जितना भी है बहुत कमाल का है।
जी हाँ दोस्तों,
इसमें आपको अपनी Settings को Import और Export करने की facility तो मिलती ही है इसी के साथ-साथ अगर आपने एक Section Setup किया हो और आपकी Website ki Speed Decrease हो गई हो तो आप उसे Rollback भी कर सकते है।
Rollback करने से आपकी पिछले Section की Settings आ जाएगी और फिर आप उस Section को छोड़ सकते है जिसकी implimentation की वजह से आपकी Site की Speed Decraese हुई थी।
Step 18. इसके बाद आपके सामने Tutorials का Option आएगा, यहाँ से अगर आपको WP Rocket की किसी Settings को समझने में Problem आ रही है तो Video के Through Guide भी देख सकते है।
चलिए अब हमने WP Rocket की Complete Settings को Apply कर लिया है तो अभी हम दोबारा से Website ki Speed Check करके देखते है।
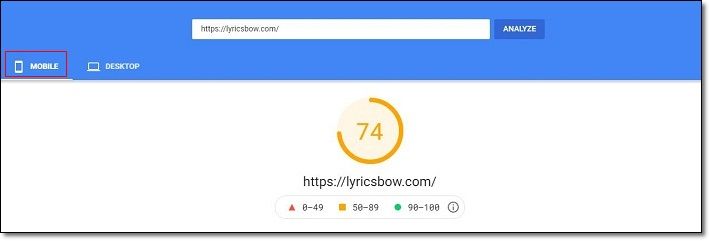
सबसे पहले हम Mobile की Speed check करके देखते है:»

Booom Guys, देखा आपने Website ki Speed कहाँ से कहाँ चली गई है, हमारी Site की Speed इस तरीके से Improve हुई:»
- बिना WP Rocket Plugin के » 58
- Plugin Install और Permission देने के बाद » 58
- WP Rocket के File Optimization तक 3 section complete करने के बाद » 63
- Database के Section तक Settings Apply करने के बाद » 67
- इसके बाद सभी बाकी बची Settings को भी Apply करने के बाद » 74
Great
देखा आपने कैसे हमने Website की स्पीड को 58 से 74 तक improve कर लिया है और आपको तो पता ही अगर आपकी website की Speed 1 Second भी Decrease होती है तो आपको कितना ज्यादा नुकसान हो सकता है।
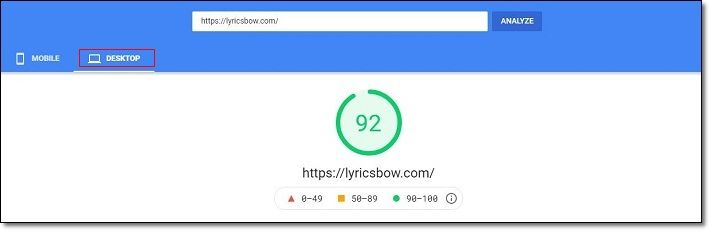
चलिए अब एक Example Desktop पर Site की Speed का भी देख लेते है:-

देखा Guys आपने, Website ki Speed तो आसमान छू रही है, तो अगर आप भी इस तरह से Website की Speed Boost करना चाहते है तो इस Post में दी गई Full Guide को Apply करें।
Read Also:-
- Off Page SEO kya hai | 10 Best Techniques in 2020.
- Blog ki Traffic बढ़ाने के 12 Important SEO Ranking Factors.
निष्कर्ष
So Guys, इस Post में हमने जाना कि Website की Speed क्या है, Website ki Speed SEO में कैसे Impact डाल सकती है,
Website ki Speed kaise badhaye और साथ ही साथ Website की Speed की वजह से कैसे हमें बिज़नेस में कैसे Loss हो सकता है।
इन सभी Points के साथ-साथ हमने जाना कि कैसे हम WP Rocket में कुछ Points को Configure करके Website की Speed Improve कर सकते है।
So Friends, मैं आशा करता हूँ कि यह Article आपको अच्छा लगा होगा, अगर आपकी Website में इस Setting को Apply करके Improvement देखने को मिली हो तो निचे Comment box में मेरे साथ अपने Opinions जरूर Share करें।
साथ ही साथ इस Article को Social Media handles पर भी जरूर share करें।
Because Sharing is Caring – Don’t be selfish
